Ready For Shipping
a Scenario-based eLearning Project
This is a scenario based eLearning concept project that I developed based on a local company’s real needs.
Audience: Warehouse Workers
Responsibilities: Needs Analysis, Action Mapping, Instructional Design, Storyboard, Visual Design, eLearning Development
Tools: Articulate Storyline 360, Google Docs, Canva, Adobe XD, MindMeister, Vyond.
Goal: Ship perfectly packaged pallets, so as to avoid damages and complaints by 50% by the end of the year.
The client is an Italian company that manufactures and ships doors and door components worldwide.
Lately, they have been having issues with products arriving damaged to their customer’s warehouse, causing them many complaints, returns, less revenue and a bad reputation.
My goal was to reduce the number of unsuccessful shipments caused by warehouse workers’ lack of knowledge or skills. I aimed it at warehouse workers who need to learn the proper procedures of packing shockproof pallets.
My process consisted in the following steps:
action map
text-based storyboard
visual mockups
interactive prototype
full development
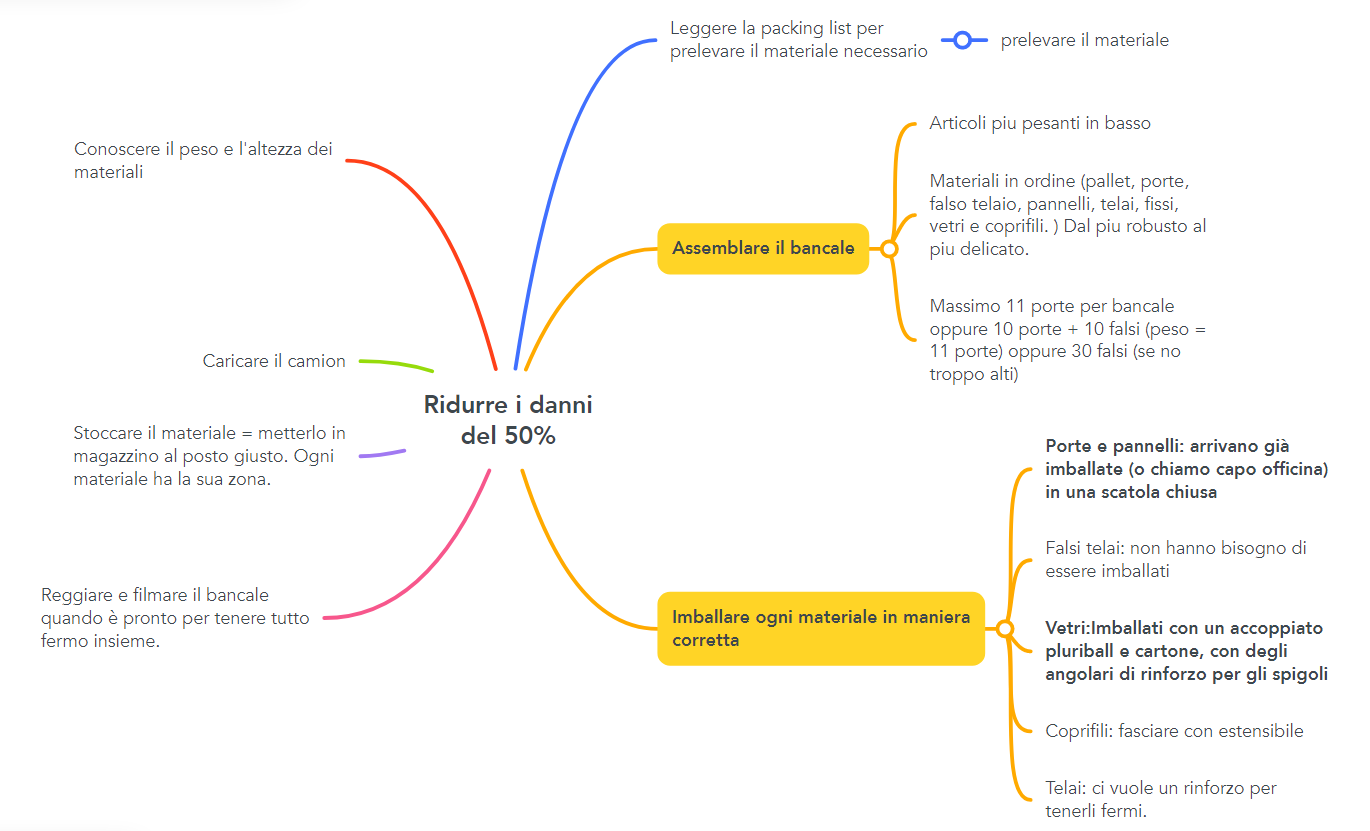
Action Map
I have worked with the logistics manager who acted as my SME in order to identify the main areas that need improvement and more specifically those actions that can be modified thanks to an elearning experience.
We asked ourselves the question: “What do warehouse workers need to accomplish in order to have pallets ready for shipping?” and from there we listed some actions. Some of them could be learned with e scenario-based experience, and some others couldn’t, so we excluded them. For example we agreed that workers would benefit from a better labeled and more organized storage system, but that’s something that isn’t impacted by skills or knowledge.
We collaborated to put together an action map which guided me throughout the whole project. We decided that both a scenario-based elearning course and printing job aids to hang on the walls of the warehouse for reinforcement would have helped alleviate the problem by at least 50%, which is an important percentage given the number of shipments that the company is responsible for every day.
*the original project was created in Italian for an Italian company
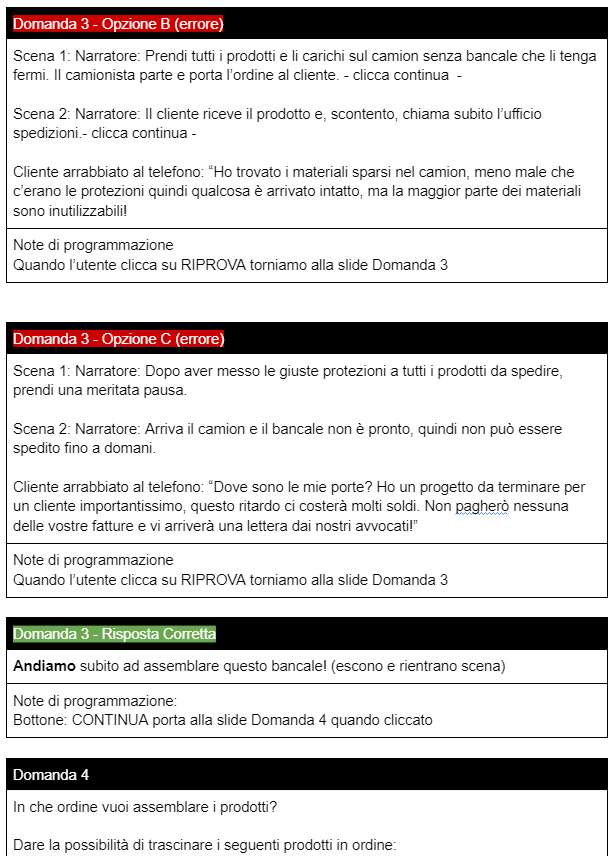
Text-Based Storyboard
Once I had the goals clear in my mind, I started to write the storyboard for the course. This is, in my opinion, the most creative part and it is also my favorite because I get to design an instructive story keeping in mind learning goals.
I decided that the scenes needed to take place in the warehouse, the workplace of the learners, and use the same language someone in the industry would use, to be more realistic. I tried to sprinkle a little bit of humor and fun moments as well.
The learner has to take actions during the course which will result in a happy customer or in an angry one. During the learning path learners will always have the option to be guided by Flavio, the mentor character (named after the SME), who will help find the right answer when needed.
The materials Flavio suggests in order to help the learners make the right choices will be the same that the workers will have access to after the course as printed job aids, which will help learners’ retention.
Upon completion the storyboard was reviewed by the SME multiple times until we made enough iteration and decided it was instructive, at the right length and level of difficulty.
*the original project was created in Italian for an Italian company
Interactive Prototype
At this point I had all the elements for my eLearning ready, it was finally time to make them work adding interaction. The most challenging and exciting part.
I used Articulate Storyline 360 to make my course interactive and fully functional.
It took several iterations to create a project I was satisfied with , but I eventually got there, and I was finally able to share the project with the SME and the elearning community to get as much feedback as possible.
This final step was crucial because it has helped me add more realistic interactions and moments of delight, as well as more balanced graphics all around.
Some elements I have added during development:
sound
a vending machine in the break room
a success meter: the learner earns 1 red truck for each correct answer and ets closer to the finish line, which is to finally ship the products
downloadable job aids at the end of the course
Building the course in storyline has been a continuous trial and error process, and the part I love the most about it is that I get to use logic to make different buttons and interaction work using a variety of triggers, states and layers. Challenging but equally fun.
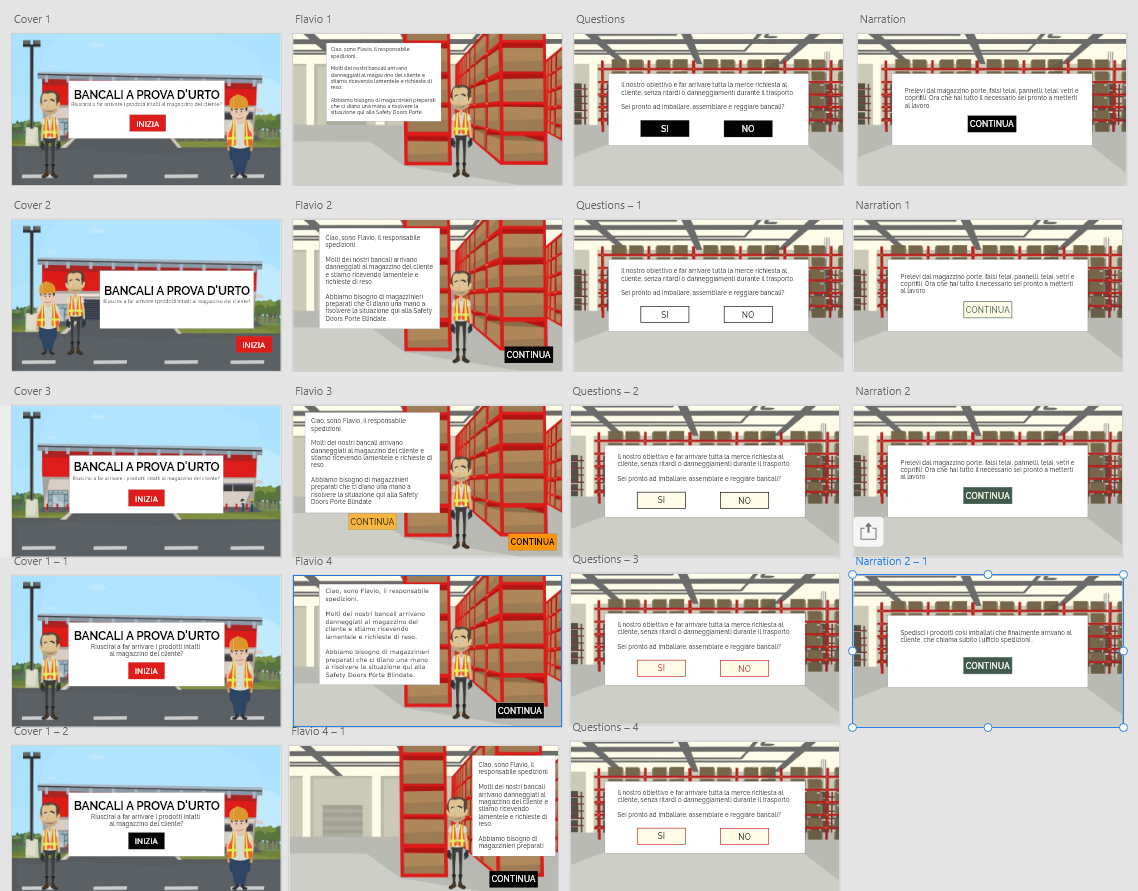
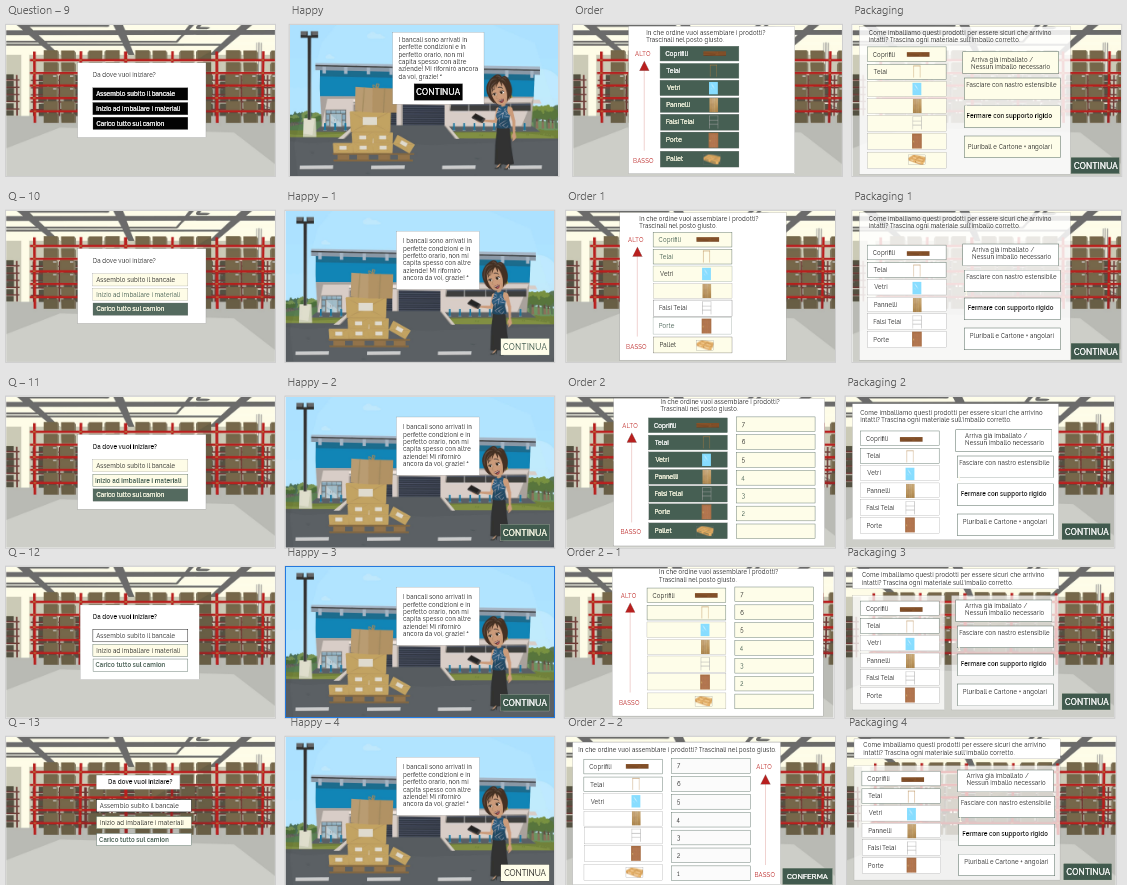
Visual Mockups
With the storyboard approved, it was time for me to think about the visual part of the project.
As opposed to writing, which comes naturally to me, this is the part I have to put more effort in. I used Adobe XD to create a mockup of the cover, different question scenes, a “Ask Flavio” scene, a happy customer and an angry customer scene.
I have also used Canva for the job aids and some other small parts of the project.
I paid attention to the font style, weight and size. I chose Raleway, a clearly readable font, and ended up choosing size 28 regular weight for the body text and size 48 bold for titles.
For the color palette, I started with the company’s preferred brand colors and then I chose some more which would complement those nicely.
Another very important aspect was also the way elements work together on the screen to have balanced and pleasant-on-the-eyes slides. After several iterations, I was able to deliver the visuals we were looking for.
Full Development
After collecting feedback from various sources and implementing the best suggested changes plus some of my own latest ideas, it was time for the final step: developing the full project.
The last phase included a lot of user testing and minor changes being implemented, such as, thanks to a memeber of the elearning community, adding a 2-layered response from the mentor Flavio for 3 of the questions, which are the ones requiring more subject specific knowledge. We felt like it was appropriate to give a hint first, but then to also provide some extra help (show a job aid) so newcomers would’t feel frustrutad and give up.
Even with the extra help the interaction still needs the learners to memorize the correct choices in order to get that question correct and be able to move to the next scenario. In addition, getting exposed to the job aids during the course will help the users recall information once they see the same job aid on the wall of the warehouse. Learners will immediately make the connection between the elearning scenarios and their daily real-life environment, which is great for retention.
Results and Takeaways
The whole experience was more challenging than I expected when I first approached the project, but it was also infinitely more rewarding.
I am definitely happy about the eLearning I developed, especially because I had the opportunity to show it to the SME and to other colleagues of the company it was conceptually made for and I got some positive feedback. The common opinion was that the course was simple enough that every warehouse worker would be able to understand it while learning independently, but was clear on the key actions that needed to be performed and really helpful. The sounds and the gamified success meter were also very much appreciated as they made it fun and more pleasant to follow, exactly what I was aiming for.
I learned a lot about Storyline, graphic design and collaboration. Next time I develop a similar project it will be even better, because I can use everything I have learned so far and I’m continuously developing my skills.
The most important lessons I have learned are: iteration is key, some triggers will interfere with each other, and anything can be done, it just depends on how much troubleshooting you are willing to go through for that particular interaction.